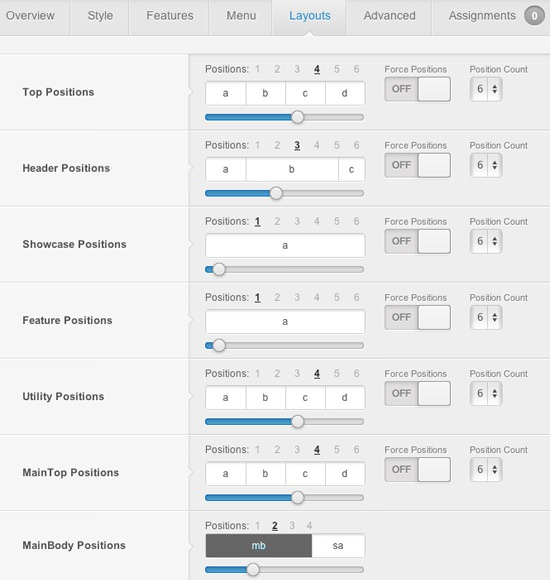
Forced Positions
There are times when you just don't want to have your modules taking up all the room in a horizontal row no matter what the layout. For example you might want to have a module on the left and a module on the right, with nothing in the middle.
This is made easy with Gantry Force Positions parameter for each layout, allowing you to set the count to a specific row, such as 4, even if 4 modules are not published for that row.
Gantry Grid
Configure at Admin → Extensions → Template Manager → rt_alerion, then go to Layouts to set the grid widths and allocated positions.

Grid Sizes
Configure at Admin → Extensions → Template Manager → rt_alerion, then go to Layouts to set the grid widths and allocated positions.
By default, each grid is given an equal distribution, but this can be modified to a custom distribution between modules, such as 3/4/5 instead of 4/4/4. These options are available for when 2-6 modules are present.
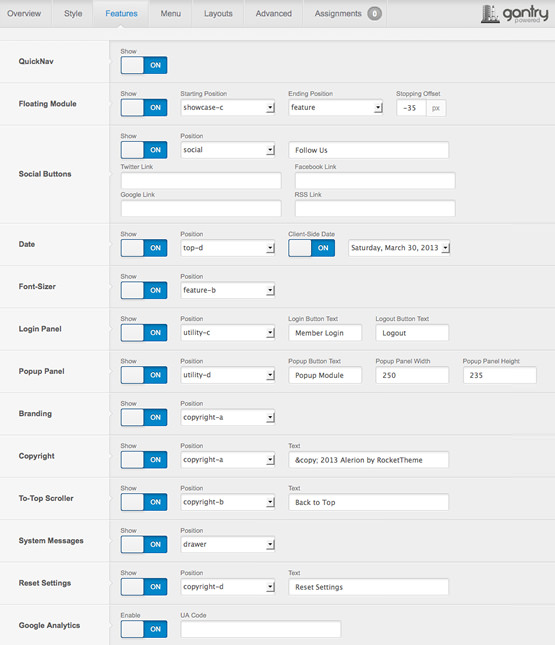
Injected Features

There are Features that are injected into a position when enabled, and are stacked vertically; which includes: Social Buttons, Date, Font Sizer, Login Panel, Popup Module, Branding, Copyright, To-Top Scroller, System Messages, Reset Settings, and Google Analytics.
Collapsible
If no modules are published to a position, the entire area or row will not appear or collapse.
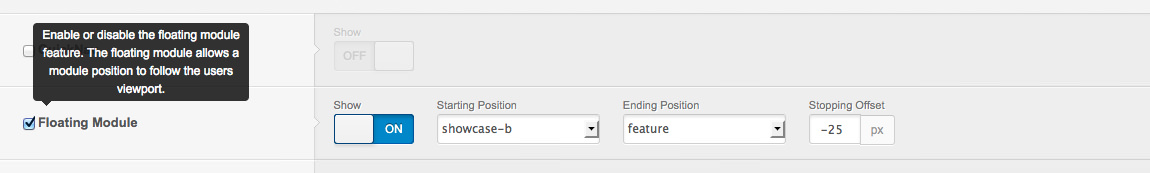
Floating Module

Alerion comes with the Floating Module feature that allows you to 'bounce' a module between the template sections. You can set a starting position on floatingmodule-top and the end position on floatingmodule-bottom for the module, as well as the stopping offset point in the template manager. The stopping offset will stop the module in the exact offset position you would like.
The floating module positions are not general purpose positions that can be used like other positions. They have to be configured and set up perfectly for them to function, as well as the rest of the site/page has to be organized for their use.
The floating module feature also allows a module position to follow the users viewport. For more information how to configure the Floating Module feature, please visit this guide in the Alerion forum.
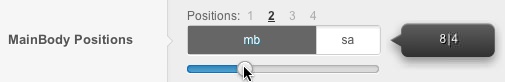
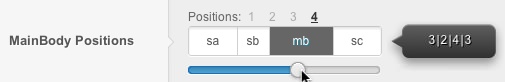
MainBody / Sidebar Layouts
Configure at Admin → Extensions → Template Manager → rt_alerion, then go to Layouts tab and set the varying Mainbody/Sidebar layout possibilities.



Note: If no modules are assigned to the Sidebar positions, the Mainbody will become full width.
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| B | C |
Sidebar |
|
|---|---|
| A | B |
Mainbody |
Sidebar |
|---|
| C |
Sidebar |
||
|---|---|---|
| A | B | C |
Mainbody |
Mainbody |
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| A | B |
Mainbody |
Sidebar |
||
|---|---|---|
| A | B | C |
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| A | B |
Mainbody |
Basic: Using Gantry Layouts
To find out about Gantry Layouts and Module Widths, check out this screencast which covers basic concepts of configuring layout with a combination of module setting and the Gantry layout control.
View : Using LayoutsAdvanced: Adding Positions
Check out this quick screencast on Module Positions to get an overview of how module positions work within Gantry Framework. Click below button to learn how to add a new row of module positions.
Learn : Adding Positions
